

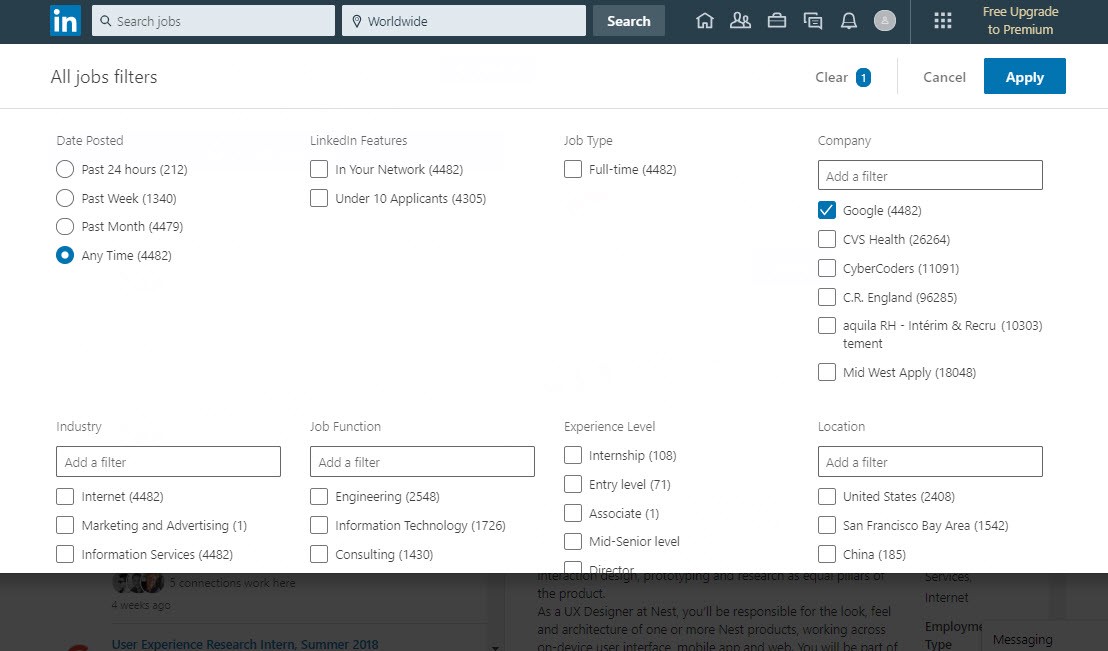
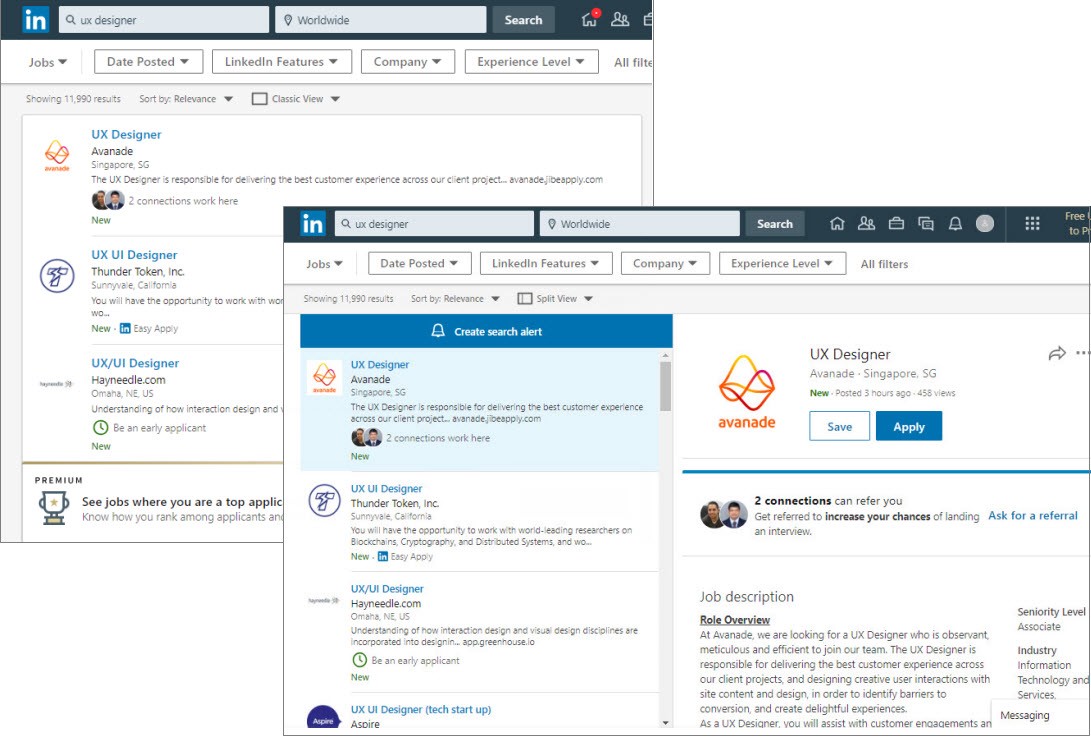
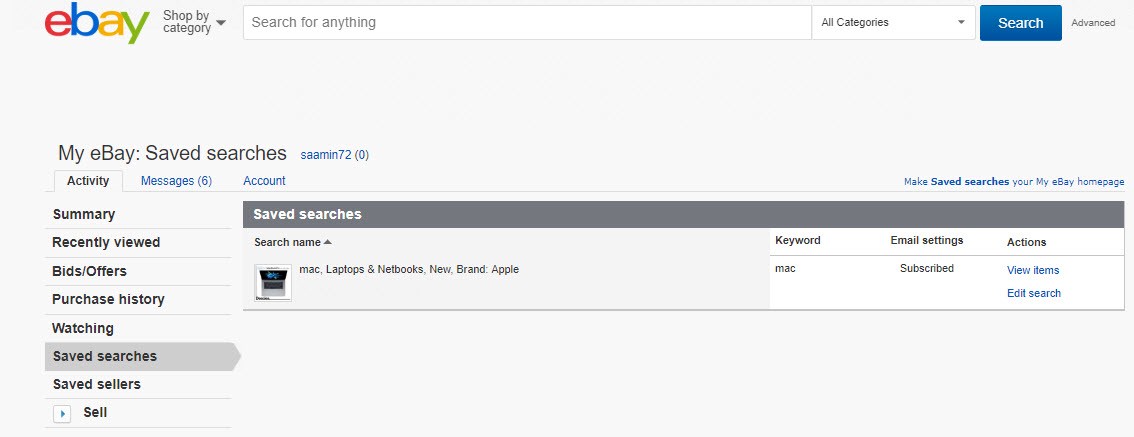
微博公布更新后,迅速引发好评
无独有偶,Facebook 也在今年4月1日公开了两项关于信息流的新举措,其一是“为什么我会看到这个”功能,是2014年“为什么我看到这个广告?”的延伸。这一功能试图向用户解释在个性化信息流中为何会在此时展示这条信息。
另一举措是Facebook计划将严肃新闻与社交内容拆分,对严肃新闻报道向传统媒体学习采用更多的人工编辑进行干预,用于减少假新闻与谣言对用户及平台的伤害。
与十年前“个性化信息流就是绝对正确”的趋势相比,个性化信息流似乎突然“失宠”了。在这十年中,发生了什么?个性化信息流变得一无是处了吗?
也许并没有,只是用户和平台都更能客观地认识到个性化信息流带来的益处与害处。
一.什么是信息流?
信息流一般指一个聚合了无数个动态的页面,因此信息流类产品普遍又叫News Aggrerator(信息聚合器)。信息流并非都是以个性化算法驱动的,恰恰相反最早的信息流以 RSS 协议驱动,往往严格采用“关注-时间”两个要素进行排序。即只有用户主动关注的主体发布的动态会出现,所有动态严格依照发布时间排序。
只是在个性化算法引入之前,信息流的概念在国内并不流行。
国内流行的信息流,一般指个性化信息流,它通过个性化算法驱动,“关注”与“时间”两个要素降级为个性化算法中的两个参数受权重影响。即便是用户没有关注的或者是较早发布的内容,只要算法判断用户可能对该内容感兴趣,便也可能出现在信息流里。
个性化信息流可以个性化的给用户推荐他们想看的内容,做到千人千面。这些信息的来源包含兴趣订阅、系统推送、好友动态,商业广告……它们共同聚合而成了今天绝大部分产品里的信息流页面。
与完全采用“关注-时间”排序的时间流相比,个性化信息流有两个较为显著的差别:
1. 时间流受到用户关注范围的限制,单位时间内可供阅读的内容有限,个性化信息流往往是无限的;
2. 用户对时间流内出现的信息往往有较强的控制能力,可以通过关注、取消关注或设置关键词抓取、关键词屏蔽增减某一类信息。
这两种差别带来的用户体验有好有坏,无限的内容意味着用户可以在一定的时间内充分阅读,但同时也会占用用户更多的时间;由算法筛选信息代替用户手动筛选,降低了普通用户在使用内容产品时的门槛,避免了用户“不知道去哪找信息”、“不知道该看什么”的问题,但也助长了信息茧房、谣言与标题党问题。

从Facebook,到微博微信,再到个性化新闻客户端,越来越多的信息流产品和广告用数据证明了其强大的威力,它改变了新闻的分发模式,也为社交媒体开创了全新盈利的模式,甚至培养了用户的在线新闻消费习惯。
二.信息流简史
与许多人印象中的不同,最初的社交媒体并非以信息流排布,无论是时间顺序还是个性化顺序都不是。
比如在 Facebook 之前的流行的另一美国社交网站 MySpace 上,用户面对的不是一个排布着好友最新动态的页面,而是自己的个人主页。

早期的MySpace界面
用户想要看到好友内容得去列表里搜索,进而查看他们的动态与留言。这在内容的分发、实时性和互动关系上,都是一种低效率的产品形态。
改变这一现象的是信息流的鼻祖Facebook,在其问世两年后的2004年推出了NewsFeed,这款产品第一次将用户好友不断更新的信息整合到用户可见的一个单一页面上,形成了信息流的雏形。
2009年,Facebook 加上了赞(like)功能,开始按照热门程度而不仅仅是时间线对 Feed 进行排序,当整个页面在好友量达到一定程度且足够活跃时,就会具有很强的实时感。
与之前的社交平台对比,Newsfeed在实时、分发和交互等特性上取得了完胜。有无信息流首页可以对一个关系链模式类似的产品造成巨大的差别。

随着社交媒体的发展,信息流也在不断优化改变,Facebook 的 EdgeRank算法的推出以“个性化”取代“时间顺序”的一个里程碑事件。
EdgeRank 算法就像是 Google 的 PageRank 算法一样,决定了用户在自己的页面里能够看到什么。这最初的目的可能是被用于应对移动互联网崛起带来的信息爆炸——
每个人在社交网站上都有太多的好友,每个好友都发了太多的信息,而用户却不一定有时间看完所有的信息,与其让最新的但用户可能不关心的信息淹没了那些更有价值的内容,不如通过算法来调整一下信息的排布顺序。
讽刺的是,按现在我们已知的结果,个性化信息流事实上与“节省用户时间,将注意力放在更有质量的内容”这一初衷几乎相反。
2010 年左右第一版 EdgeRank 算法问世。EdgeRank 主要有三个因素在起作用:
亲密度:量化考虑平常里你和这个朋友“走动”是否频繁,连接是否紧密。是点赞之交,还是评论之交,或是私信之交。
边的权重:点赞、评论、发一条文字、发一张照片、发一个链接,背后用户付出的成本不一样,反应在边的权重上也就不一样,成本越高的,权重越大。
新鲜程度:新的新鲜事总体上更可能得到用户的喜爱,Facebook 用了一个与时间相关的指数衰减函数来量化动态的新旧程度。
值得注意的是,此时的 EdgeRank基本上只考虑了社交方面的因素,而没有考虑太多内容本身对用户吸引力,也就是说 EdgeRank 并不是个性化算法,只是打破了信息一定与时间相关的这一惯性思路。这在以关系为主的社交网络中比较有效,但不太适合Twitter、微博和后来的个性化新闻客户端这种媒体属性较强的网络。
2011年之后,Facebook 不再提起 EdgeRank 算法,进入到了后EdgeRank时代。同年Twitter在其信息流中插入商业化内容,正式推出了信息流广告产品。2012 年新浪微博推出信息流商业化产品,将信息流广告引进国内。
2013年Facebook对信息流的可视内容进行加强,开始依照每一项信息的内容本身进行权重排序。同时,无论任何的故事,照片、事件、动态,都会以图片为主题在 NewsFeed 里进行显示,文字的主体性被大大削弱。
充分利用图片与视觉内容的同时,Facebook 还试图把朋友的分享和公共分享区分开,不仅让大家只看到热门文章,还能看到和自己更相关的朋友和家人的分享。目的是让新版 NewsFeed 能给用户带来“个性化报纸”的体验。
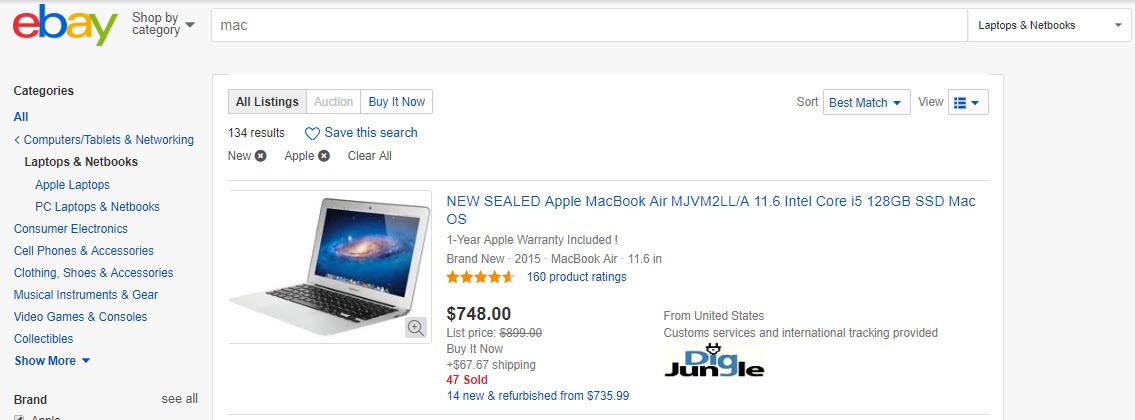
2015 年,新浪微博开始灰度测试“智能排序”,打破“按关注帐号发布内容的时间顺序排序”,这一功能在日后成为新浪微博的唯一设置。虽然智能排序上线后,新浪微博的用户活跃、用户总量、使用时长等数据均有较大幅度上升。
但在民间更愿意用“乱序时间流”这个极具反差的名字来称呼这一模式,对于使用微博记录生活和最新资讯(时间强相关)的用户来说,这种个性化信息流有不少值得吐槽的尴尬,比如在首页看到三天前的八卦、在早上看到晚安等……

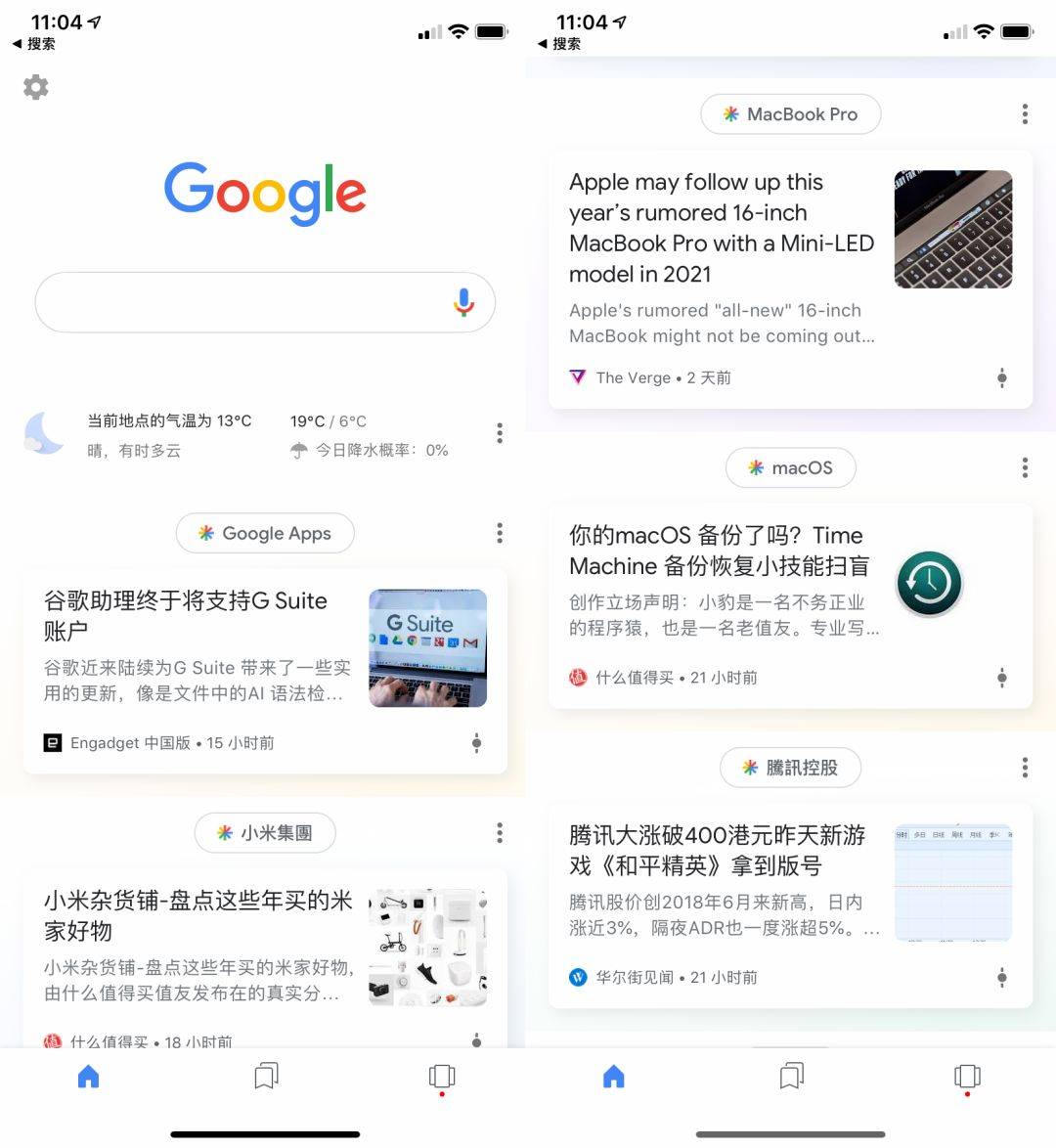
网友曾吐槽百度,认为搜索引擎无需增加信息流功能,但在百度上线信息流一年后Google也上线了信息流
次年,UC浏览器、百度搜索引擎等 App 也纷纷上线了信息流,信息流市场的竞争格局正式形成。
到了2017年,国内外的信息流产品已经是红海一片。基于社交关系尝试轻推荐的微信看一看功能上线,让微信可消费的内容又多了一个维度。老牌搜索引擎 Google 也上线了 Google Feed。
谷歌,百度、腾讯不约而同纷纷加码信息流产品,近两年更是形成了“有流量就有信息流”的蓬勃姿态,逐渐从传统的人找信息演进到信息找人。
然后,来到了故事的开始,那些最早启用性化信息流的平台,如今又开始了去个性化之路。
三.个性化信息流的爱与恨
为什么“喜爱”个性化信息流?
如果用一句话来说明,为何各大互联网公司都跟进了信息流,并且最终都导向与时间无强相关的个性化信息流。那么理由一定是:信息流,确实好用。
这里的好用分为两个方面,对用户和互联网平台个性化信息流都有好处。一方面对用户来说,尽管有一些争议,但用户行为数据(活跃度、用户粘性、用户时长)指出,大多数用户喜爱个性化信息流超于时间顺序信息流;另一方面,由于得到了用户的喜爱,信息流往往有着更好的商业价值。
(1)对用户:更好的用户体验
信息流“信息找人”的整体思路,革新了自搜索引擎诞生以来的信息检索模式,是更适合互联网的信息传播方式。
在过去,一个不知道某个信息的人,如何找到某个信息其实在一定程度上是一个悖论。即假设一个人不知道某项知识,那么它在图书馆里也不可能读到这项知识,因为图书馆里的书太多,这个人不会注意到相对应的书籍。
信息流前的互联网,与无网时代的信息组织形式相似,需要由专业的编辑对信息进行筛选、推荐,搜索引擎等信息检索服务则需要用户自身给出问题才能进行反馈。
而信息流的出现,更符合信息从“传者中心”到“受者中心”的现代传受关系转移的趋势,这种趋势无疑是给予用户更好的信息接收体验:
媒体细分化发展的规律,更好地满足了用户的差异化信息需求,生成个性化的推荐列表。千人千面的形式非常符合现今人们获取信息的途径。
同时不断优化的推荐算法也在逐渐迎合用户的心理,例如强调社交关系交互的Facebook,通过从大量的信息中有效地过滤掉用户不关心的内容,让用户可以不错过自己关心和联系紧密的新鲜事。对大部分用户来说是在提高单位时间的信息价值,减少噪声的干扰。
(2)对企业:强大的商业潜能
从Facebook、微博、新闻客户端等产品对个性化算法的表述来看,用户确实更喜欢信息流。因为当信息流出现在产品中后,用户的使用时间更长,频率更高。搜索是一种有限的业务,它的边界受制于用户初始的认知边界,但信息流是无限的。
对于商业公司来说,更长的用户时间和更多样的内容呈现,显然更利于以广告位驱动的商业模式。稳定的用户粘性给信息流带了了商业潜能,通过信息流提升用户使用时长,也就产生了更多的广告变现机会。
同时信息流的个性化分发方式给了广告主精准定位的可能性,提升了变现的几率。对于广告主而言,信息流整合了传统与新媒体的优势,主动向潜在用户提供易于接受营销信息,形成了全新的营销蓝海市场。
为什么“讨厌”信息流?
既然信息流在表面上看是平台与用户双赢的,那么为何在经历了仅10年的发展后,各大平台却主动对信息流模式进行了反向调整,弱化信息流在产品中的地位呢?因为信息流带来的好处并非完全没有代价,一味的将整个产品押注信息流,对用户和平台自身都有一定伤害。
(1)增强平台媒体属性
与搜索算法不同,信息流算法尤其是个性化信息流算法与这个更为难以解释的内部运作机制。最终的产品呈现可能与开发者和用户所最初期待的并不一致,而对于一款媒体属性较强的产品来说这并不一定是件好事。
在美国,信息流遭遇的“假新闻”、“影响大选”等质疑,便是这一问题的集中体现。
社交平台在发展过程始终存在着与媒体的博弈。美国心理学家罗伯特·爱泼斯坦研究发现,在美国大选期间,谷歌总是显示有利于希拉里·克林顿的正面搜索关键词建议,而对特朗普则总是显示负面搜索关键词建议,同时会屏蔽对希拉里的负面搜索关键词建议。
Facebook 也曾遭遇过类似的指责,然而这并不一定是 Google 或 Facebook 公司的本意,因为按照这些科技公司的解释,他们的算法在很大程度上是“自动运转”的。
大众媒体有四项功能,传播信息,引导舆论,教育大众和提供娱乐。社交平台的媒体属性让它们逐渐增强了舆论引导的趋势。今年 5月的一期《经济学人》杂志甚至指出:facebook不再仅仅是一个虚拟社交的目的地,而是一家可以影响或塑造公众态度的媒体机构。
信息流可以让用户直接从朋友或某些源头更快地获取消息,但在引入个性化算法和针对不同内容的权重之后便不再只是如此。算法像是一个黑箱,它作为一种新型的内容推荐方式,让社交平台的媒体属性增强,左右用户能看到和不能看到的新闻与信息,进而影响到用户的情绪,而更令人不安的是它究竟在往哪个方向影响是连其研发者也不能完全掌握的。
(2)信息茧房-比想象的更严重
面对初次接触的用户,机器算法主导的精准分发可以提升阅读体验,但随着使用时间的延长,也极易导致由信息收窄带来的一叶障目。信息茧房往往被用于形容那些只使用个性化信息流产品的用户,由于算法只会向他们推荐他们感兴趣的内容,长期来看此类用户的阅读边界必然会收到限制。
但事实上,这不仅降低了用户在一个产品中的使用体验,同时还让所有的信息流产品变得“千篇一律”,因为用户无论进入哪个产品看到的都是自己喜欢的话题与自己感兴趣的形式。这与个性化信息流刚刚出现时所代表的“千人千面”正好相反,让同一个用户面对不同产品时“共享疲倦感”,消解了互联网产品之间差异化竞争的意义。
因此,信息茧房并非对长期用户体验有所伤害,仅以平台商业利益来讲也绝非好事。
(3)多数人的“暴政”,治理难度增大
对“低俗”的追求,往往与人类共同的原始欲望相关,现代文明社会的规则让人们懂得只在私人空间中表达自己的需求。
但遗憾的是,算法并不能理解这一点。
不排除许多用户在某些情境下,对“低俗”内容有一定需求。但没有人一直对“低俗”内容有需求,也不意味着所有人都对低俗内容有需求。
“低俗”的信息会刺激人性中的阴暗面,吸引点击量。当大多数人都会在一些情境下忍不住点击低俗内容时,创作低俗内容就会带来更多的流量与关注。在没有人工把控的情况下,算法只会放大这个反馈循环而不会加以限制。
不知不觉用户的信息流上便充斥了打着擦边球的内容。
信息流平台并不总是像公众质疑的那样有意纵容低俗内容,因为一个充斥低俗内容的信息流会显著窄化其目标用户,将女性、未成年人、老人、格调较高者拒之门外。
但除非直接引入人工干预,否则算法自身似乎很难理解究竟什么是低俗,因为低俗是一个道德与品味相关的概念,在不同国家与地区、不同受教育阶层、不同的社会阶层、不同文化语境甚至不同时间段里有着完全不同的释义。
让算法理解低俗的难度不亚于让算法理解人类道德,往往流于某些刚性而简单的判断标准,比如赤裸暴露、脏话等。而对于那些并非直接色情或直接暴力语言的内容,比如带有映射的黄段子、并不暴露带有性暗示意味的图片和视频,算法却很难识别到,而后者才是低俗中的“主力军”。
(4)隐私泄露
用户隐私保护是互联网中长期存在的问题,推荐算法需要用户的历史行为信息,或者用户的人口统计属性信息,不能很好保护用户隐私的产品和平台会让用户没有安全感,Facebook的隐私事件就是很好的例证。但矛盾点是当算法拥有足够多的隐私和信息时,才能够更为精准地投放。

另一方面,当社交属性与推荐流结合起来,很多人也会认为这种曝光影响了自己的社交自由程度。一些杂糅的功能虽然是主动性的选择,但却提高了社交压力,更多地暴露了隐私,使原本是匿名的行为成了能被查看的轻度推荐。
四.未来的思路:让个性化恰如其分
从简单的时间顺序到需要考虑上千个潜在元素,不断完善的信息流成就了更加个性化的互联网社区。但这个被称为Facebook 10年间最成功的赌注,依然需要在利弊权衡中摸索前行的方向,寻找到矛盾点中的平衡。
在当下看来,最好的做法似乎是在算法与人类(用户与编辑)主动权之间做好平衡——即并非否定个性化信息流,而是只在恰当的情境下使用个性化算法。
基于算法推荐的Feed流一定程度上把主动权交给了机器,在不改变以个性化信息为主导或唯一产品形态的前提下,用户、信息生产者乃至平台管理者自身都处于被动地位。当信息茧化、信息无序化纷纷出现,用户的选择权和体验感被削弱等长期负面效应渐渐显露之后,许多平台选择改变个性化算法在产品中的唯一地位。
在社交产品领域,设置多个不同排序方式的流让用户自主选择可能是当前一种较好的解决思路。
新浪微博此前推出的“新浪微博国际版”客户端,一直保持时间排序的方式,便是多流共存的一种模式。本次在主客户端中“最新微博”功能的回归,给了更多微博用户以自主选择的权力。
而 Facebook 对主信息流的算法调整,减少内容分发,让用户看到并参与更多“有意义的”内容,这里的有意义指的是人的互动,评论、转发和分享,并计划建立严肃内容的另一个流的做法也是希望“社交的归社交,媒体的归媒体”。

事实上,在微信中一直存在这种多流并存,微信的“朋友在看”提供的是社交排序、“精选”则是个性化排序、“订阅号页面”是时间流排序、“朋友圈”则是将严肃内容与社交内容区隔开来。
而在纯粹的内容平台中,给“信息流”设置截断功能便是一种尝试的方向。例如Netflix的“信息流”隔断功能, 将影片按照内容等要素进行细分, 用户先选择兴趣点再进入“信息流”, 用户既有可能被多元化的内容吸引, 也不会因无限的信息更新造成信息过载。
一些平台还选择了将自动化的信息推荐变为半自动化,为用户的选择权做出让步。例如通过“查看更多”功能选择是否继续阅读,通过“不感兴趣”标签主动过滤内容,通过用户对信息的标注对内容进行评级或屏蔽。
然而也有声音认为人的筛选机制并不如算法稳妥高效,同时给予用户太多的主动性丢掉了推荐流的本质与初衷。因此如何更好地平衡算法与用户参与度中寻找平衡仍是未来需要探究的方向。
在关于对个性化信息流的批判上,有许多声音往往导向于平台利益与用户体验并不能共生。但反观个性化信息流过去十年在产品界走向巅峰又跌落神坛的路径,恰恰说明从长期来看用户体验与平台利益实际上是相互依赖的关系。
对于互联网公司来说,找到每一个阶段恰当的平衡点,便是成功的关键。
来源:网络