图片来源网络
在当今的数字市场上,消费者在网上购物的选择比以往任何时候都多。几乎所有能想到的产品或服务都唾手可得,这意味着每一家在线企业都必须找到一种方法,说服消费者选择它们,而不是其他企业。
最好的方法之一是提供直观和积极的用户体验(UX)。事实上,71%的成功企业认为他们优越的用户体验是他们吸引客户的最大竞争优势。
更令人难以置信的是,即使是最小的细节也会对客户产生难以置信的影响,这只是web设计师面临的众多UX挑战之一。
记住这些事实,你可能已经明白为什么你的网站需要一个极好的用户体验设计。这里有一些技巧要牢记在心。
1. 经常进行A/B测试
创建更好的用户体验的关键是不断的改进,而这种创新只能通过彻底的测试和实验来支持。A/B测试策略是确定哪些调整最适合您的网站的最佳方法。即使是最小的更改也会对转化率产生很大的影响,所以请确保您的设计团队不断地试验和比较新的概念和想法。
2. 减少网站页面数量
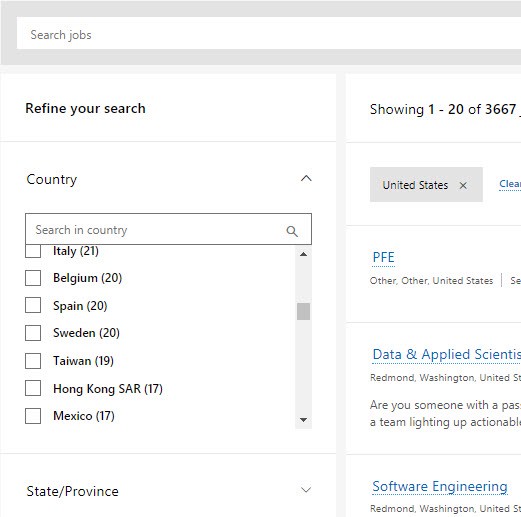
效率和便利性是网站用户体验中最重要的两个因素——超越服务、技术,甚至个性化。如果一个网站的每一个内容都有几十个页面,那么这个网站肯定是效率不高的,尤其是当某人处于客户旅程的初始阶段,并且只是在研究您的组织时。通过消除不必要的选项卡来简化事情,并且始终确保它们不会将您的客户引向没有CTA的死胡同。
3. 包含有吸引力的CTAs
CTA按钮是一种挑剔的“生物”。这里和那里的一些小调整可以大大提高或影响点击率。一项案例研究发现,当一个网站将CTA按钮与其他网页的颜色进行对比时,它的点击率要高出122%。
要记住,位置也很重要。一般来说,离页面顶部越近,按钮的表现就越好。当然,您的团队应该在这里做一些试验,看看哪些设计更改最适合您的访问者,但是请记住,即使是很小的更改(例如字体、颜色、移动图形等)也会产生很大的影响。
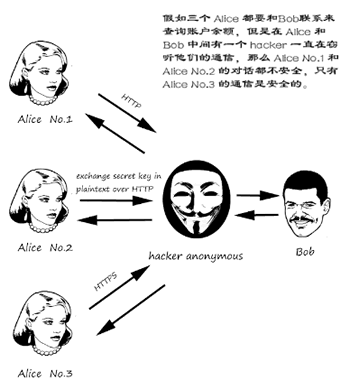
4. 重视网站安全
顾客放弃购物车或离开网页的一个主要原因是某些东西吓退了他们。数据泄露的数量每年都在增加,所以消费者对他们个人信息的安全尤其怀疑和担忧。
显然,您的网站的安全性和保障也应该是您的企业最关心的问题。如果你还没有一个安全系统,那就准备一个。然后,确保在整个网站上清楚地显示您的安全特性和信任标志——特别是在结帐页面上。当顾客在电子商务网站上看到安全标识时,他们更有可能购买。
5. 防范404错误
想知道摆脱客户的最佳方法吗?引导他们到错误页面。遇到404错误的74%用户会毫不犹豫地立即离开你的网站。有很多监控工具,但是只要简单地检查一下百度统计数据,就可以显示哪些内部和外部链接被破坏了。
6. 使用足够的图像和视频,但要提供足够的留白
当涉及到网页上的视觉效果时,这是没有争议的。在落地页上包含一个视频可以增加80%的转化率。统计数据已经证明,产品图像可以提高用户体验和转换率,但对于流畅的用户体验来说,平衡无疑是关键。
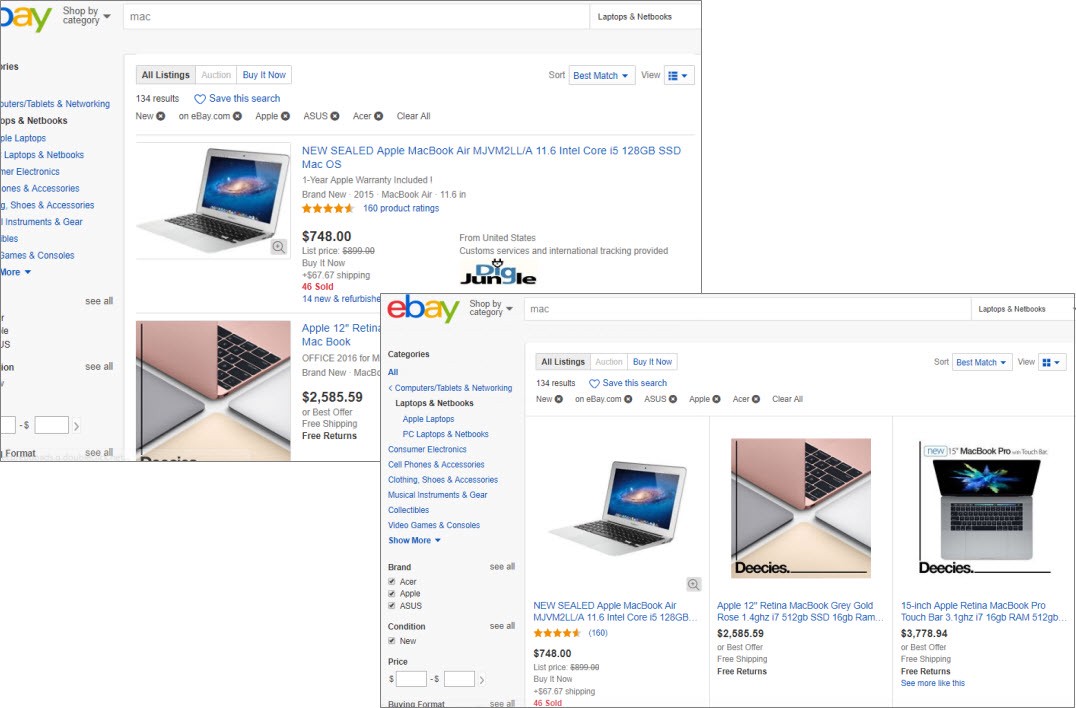
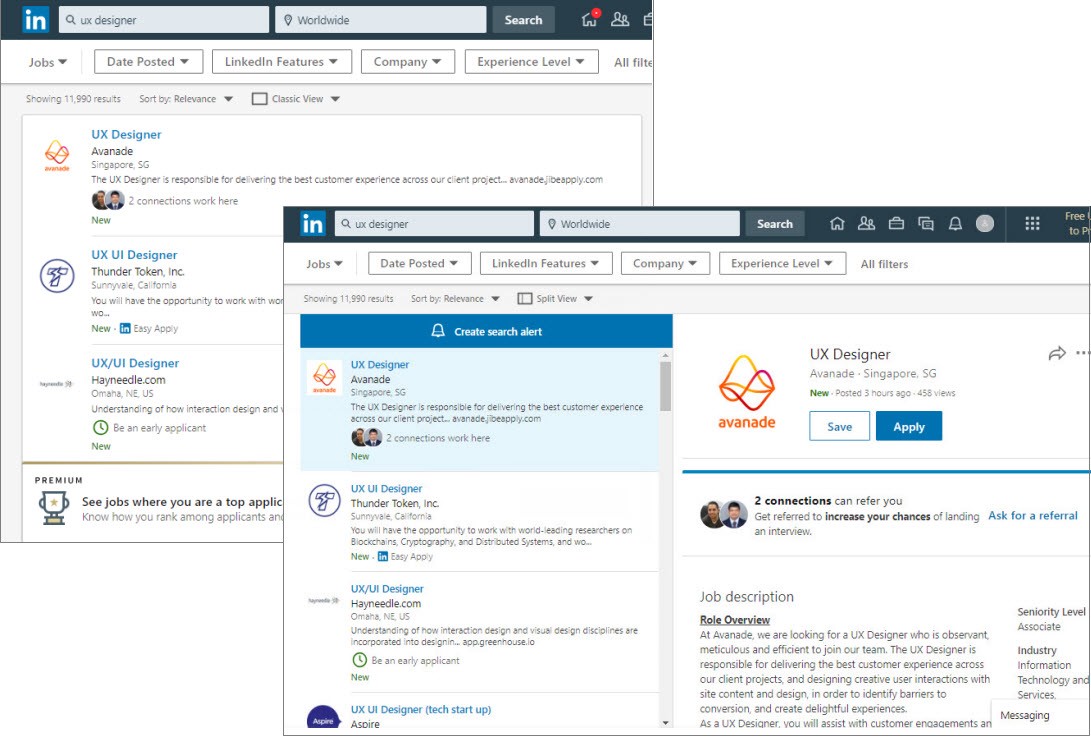
有一点留白空间就足够了,记住它不一定是白色的。商务类和文本类的落地页面会让访问者目不转睛,他们不知道该把注意力集中在哪里。相反,正如您从这项热图研究中看到的,巧妙使用的留白可以非常强大地引导眼睛沿着页面正确地转到CTA按钮,以获得更好的转换。左边的页面使用了更多的留白,因此,客户自然会被对比色的黑色CTA按钮所吸引。
7. 关注流程
你的网站是用来带领你的客户经历买家旅程,希望以转换结束。因此,它的每一部分都必须有一个有意义的流程。有趣的是,一项研究发现46%的用户发现当一个网站“缺少一条信息”时,会感到难以置信的烦恼——这也是他们完全退出该平台的最常见原因。
同样,正确使用和放置CTA按钮在这里是非常重要的。
您的客户不应该在着陆到页面时,不知道下一步要做什么;创建迈向下一步的清晰步骤,并包含支持客户旅程每个阶段的内容,以获得更流畅的用户体验。
8. 颜色问题
当涉及到品牌的时候,颜色有很多含义。一种可识别的配色方案可以将品牌认知度提高80%。
心理学研究表明,消费者在使用一个品牌的产品时,会联想到颜色的各种含义。例如,很多蓝色唤起人们的信心和诚实,而橙色被视为创新和创造性。一定要使用能够支持你想要传达给受众的品牌信息类型的颜色。
9. 使其具有响应性,且易于导航
如今,超过一半的网站流量很可能来自移动设备,因此智能手机的兼容性至关重要。一个反应迟钝的网站设计如果不调整其屏幕大小或支持移动友好的导航,将会拒绝多达80%的有机搜索。这里的关键是简化和放大。
虽然你的网站可能有很多导航选项清晰地显示在页面顶部,但这个设计在一个小的手机屏幕上并不是很好。相反,选择更大的CTAs,向下折叠导航,并了解手机屏幕的自然使用模式,以便优化布局。
10. 必须要有更快的加载时间
根据调查结果,网站访问者通常会在10到20秒内离开网站。
更重要的是什么呢?
如果网站是可信的,那么平均每个人的注意力持续时间只有8秒,平均每个网页上只有28%的词语被阅读。因此,快速加载速度是必要的。加载站点所花费的每一秒钟都很重要,任何超过3秒的内容都足以将它们发送到其他地方进行搜索。保持网站的加载速度,优化可能会减慢速度的图形和页面。
11. 进行站点和可用性审计
你的企业网站永远不会真正“完成”。“总会有改进的空间,尤其是在出现新趋势的时候。
有几种方法可以让您的团队定期进行UX和SEO审计,以确保您的客户不断满意他们的体验。一定要密切关注客户的评论,寻找与网站用户体验相关的模式,或者向客户发送调查问卷,要求他们对可用性进行评分。对于更具技术性的方法,您可以尝试UX审计工具,它将收集分析数据来识别需要改进的领域。
研究显示,近三分之一的客户会在一次糟糕的体验后放弃一个品牌。此外,54%的消费者对大多数在线品牌的用户体验不满意。
你的客户的满意度应该是最重要的,尤其是当你意识到他们的在线体验有多么重要的时候。记住这些技巧,看看你的网站哪些地方需要改进。
来源:网络